К нам обратился наш постоянный партнер — агентство SeoEvolution, с просьбой помочь с редизайном сайта для их клиента Сім23. Поскольку агентство специализируется на продвижении и разработке сайтов, они поручили нам создание новой визуальной концепции, чтобы улучшить показатели пользовательского опыта.

Сим23, теперь известная как Сими, — это стильные и современные магазины в формате «convenience store», самого удобного и популярного типа розничной торговли в мире. Основанная в 2012 году, сеть быстро расширяла свое присутствие по всей Украине, предлагая широкий ассортимент готовых блюд, свежезаваренного кофе и закусок. Хот-доги, бургеры и свежая выпечка стали настоящей визитной карточкой бренда, которая уже давно покорила сердца покупателей
Сеть продолжает активно расти, открывая новые магазины, в частности в таких городах, как Теребовля и Ровно. Сегодня в Украине работает около 150 магазинов сети в пяти регионах: Луцк, Львов, Ровно, Тернополь и Ивано-Франковск. Кроме этого, Сим23 сотрудничает с местными общинами, организуя благотворительные мероприятия и акции.
Этапы дизайна
Чтобы достичь максимальной результативности, мы разделили процесс разработки сайта на четыре основных этапа. Каждый из них был тесно связан со следующим, а правильная последовательность стала залогом успеха и высокой эффективности работы над проектом.
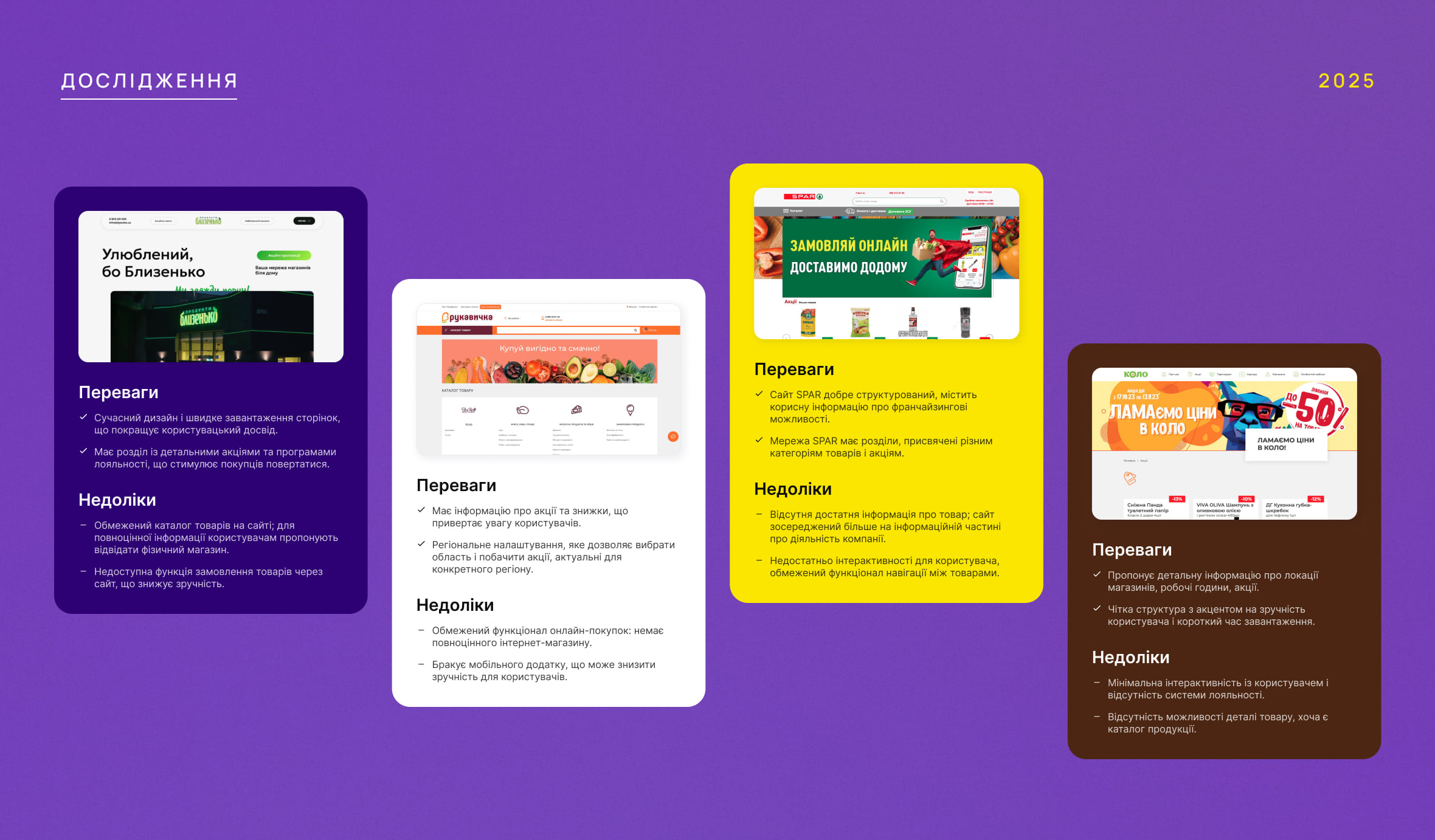
Первым этапом стали масштабные исследования, благодаря которым мы выделили лучшие решения в нише e-commerce, изучили поведение пользователей и проанализировали ошибки конкурентов, чтобы избежать их в нашем проекте.
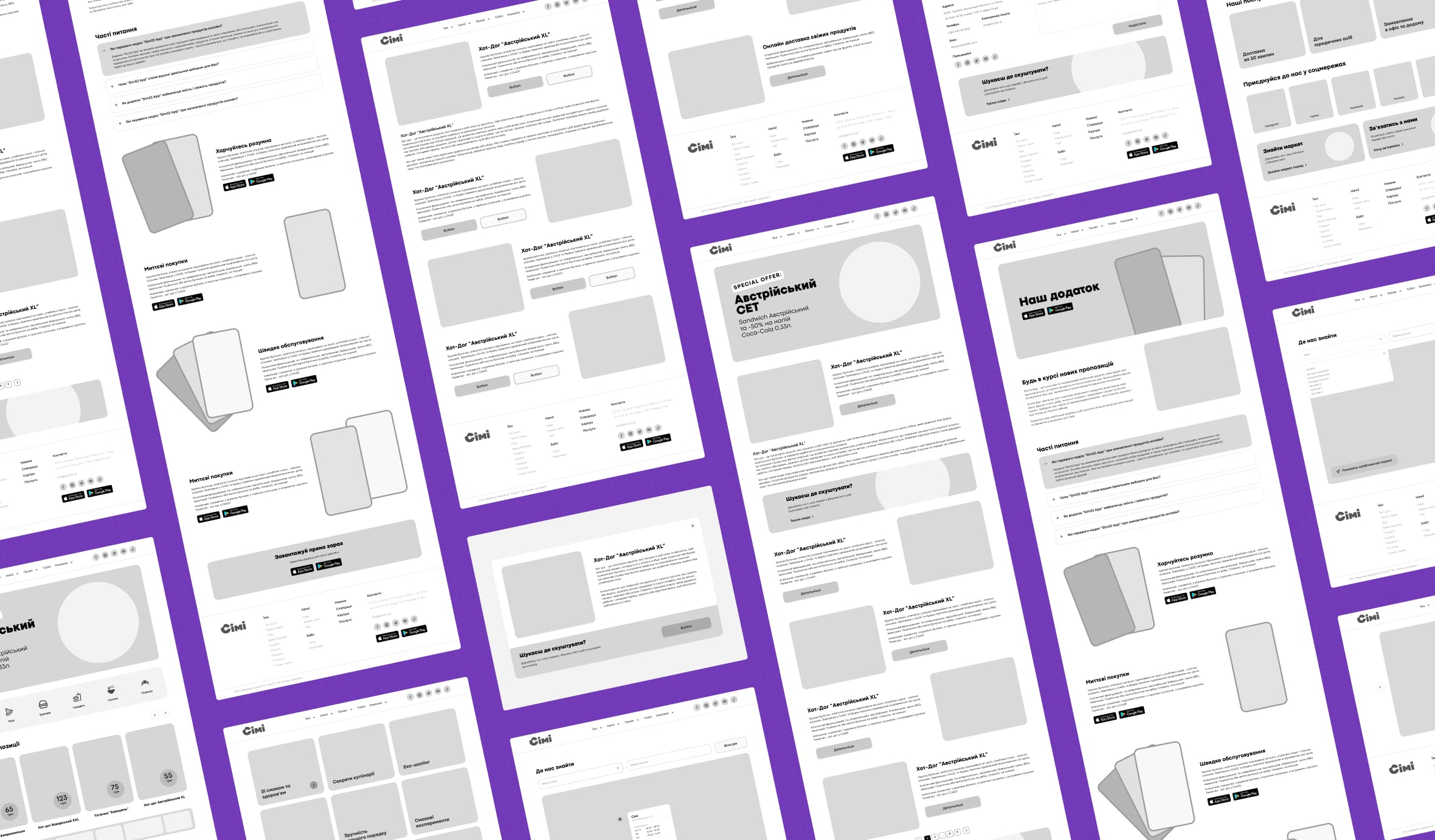
На втором этапе мы разработали sitemap, где вместе с клиентом согласовали структуру, количество страниц и распределение контента. После этого команда приступила к созданию высокодетализированных wireframes, чтобы уже на этапе проектирования учесть все мельчайшие элементы и детали.
Завершающим этапом стал дизайн, где мы интегрировали все наработки, полученные на предыдущих этапах, и создали интерфейс, поражающий своим удобством и эффективностью.

Исследование
На этапе исследования мы собрали варианты экранов для вдохновения, ориентируясь на лучшие практики дизайна в e-commerce. Это помогло выявить актуальные тренды, проанализировать конкурентов и понять, как интегрировать современные решения для улучшения пользовательского опыта. Такой подход позволяет создать дизайн, соответствующий требованиям рынка и гарантирующий приятные впечатления от взаимодействия с сайтом.

Сайтмап
Стандартный sitemap дает четкое представление о структуре сайта, позволяя сразу увидеть содержимое и порядок блоков на каждой странице. Это значительно облегчает процесс утверждения, поскольку позволяет быстро выявить необходимые изменения. Такой подход позволяет гибко взаимодействовать с блоками: добавлять новые или удалять ненужные. Как результат, количество правок на следующих этапах значительно уменьшается, что способствует более эффективной и удобной работе над проектом.

Варфреймы
Мы уделяем особое внимание разработке wireframes, учитывая каждую деталь — даже расположение таких элементов, как лейблы акций или корзина. Это позволяет сразу на этапе макета оценить общую структуру сайта и определить, насколько удобным и функциональным будет данный продукт.

После утверждения wireframes и структуры сайта мы начали этап исследований, где сосредоточились на поиске инновационных решений для визуальной составляющей проекта. Важным преимуществом стал уже имеющийся брендинг Сим23, документацию которого нам предоставили для дальнейшей работы.

Дизайн
Мы разработали несколько вариантов главной страницы, экспериментируя с дизайном хедера, футера и размещением основных блоков. Каждый вариант был тщательно проанализирован. Менее удачные решения были отброшены, а вместо этого мы тестировали новые концепции, чтобы достичь лучших результатов. В итоге, мы создали две продуманные версии главной страницы, которые были представлены клиенту.


После полученного фидбека и внесения правок команда приступила к разработке дизайн-системы, которая включала создание компонентов, стилей шрифтовых пар и цветов. Это позволило нам создать единую визуальную концепцию, обеспечивающую согласованность всего сайта. Впоследствии мы сосредоточились на разработке внутренних страниц.

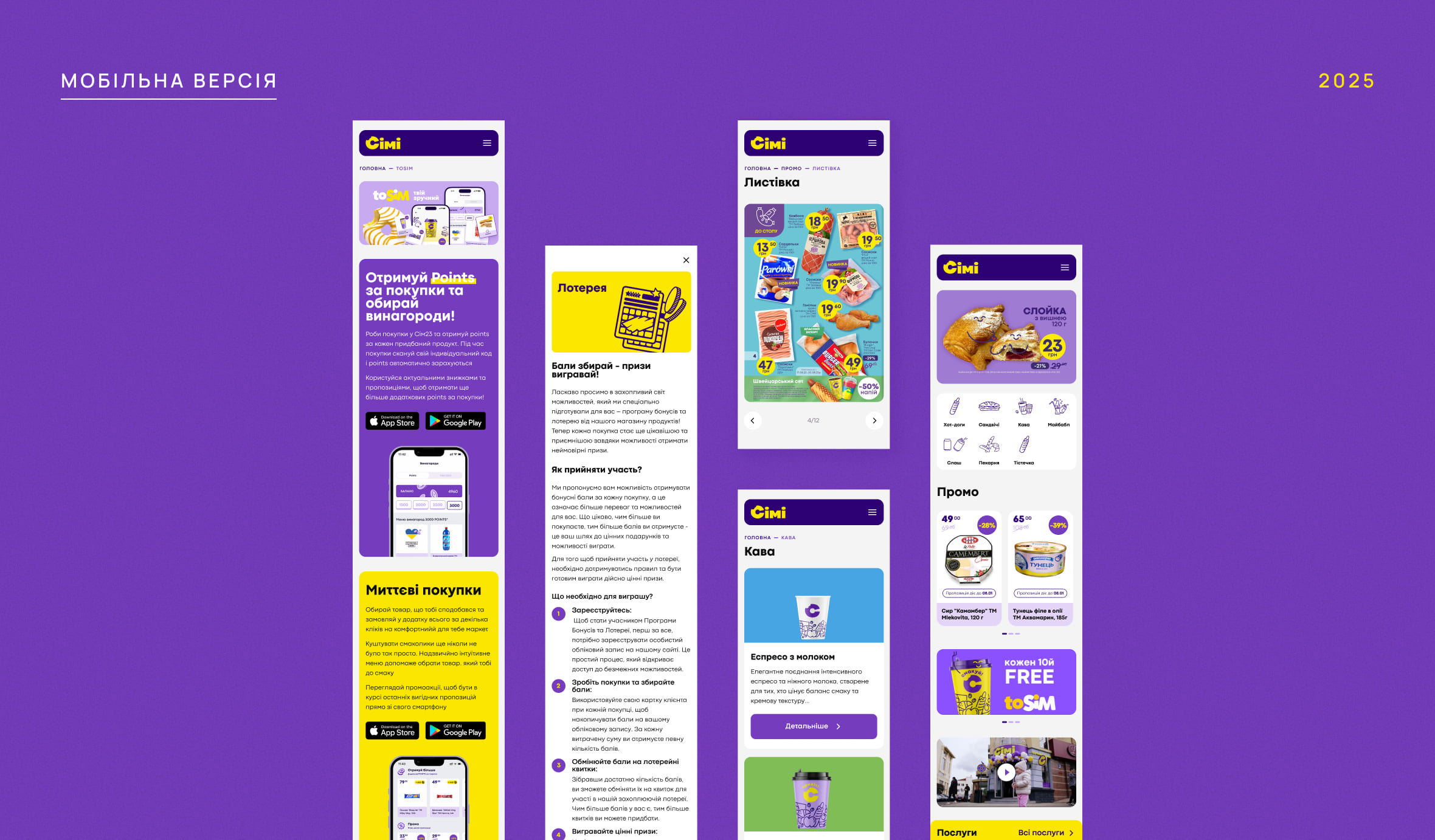
После утверждения десктопной версии мы с командой приступили к разработке мобильной версии сайта. Поскольку более 56% пользователей посещают сайт через мобильные устройства, мы сосредоточились на создании адаптивного и удобного интерфейса. Тем самым, обеспечили оптимальный пользовательский опыт, гарантируя, что сайт выглядит и функционирует корректно на различных устройствах, независимо от их размера или типа экрана.

Мобильная версия
Интерфейс мобильной версии спроектирован таким образом, чтобы сайтом было комфортно пользоваться даже на самых маленьких экранах. Он имеет интуитивно понятную навигацию, что позволяет быстро ориентироваться в контенте на страницах. Такой подход гарантирует безупречный опыт пользования, отвечающий потребностям даже самых требовательных пользователей мобильных устройств.

Дизайн система
В каждом проекте мы придерживаемся системного подхода, что позволяет создавать согласованные и эффективные решения. Это улучшает взаимодействие пользователей с продуктом и способствует достижению поставленных целей.
В зависимости от требований проекта, мы можем разработать как полноценную дизайн-систему, так и UI-kit. Выбор зависит от сложности проекта и его потребностей в масштабировании.
Также мы предоставляем документацию для разработчиков, где подробно описываем поведение элементов на странице.

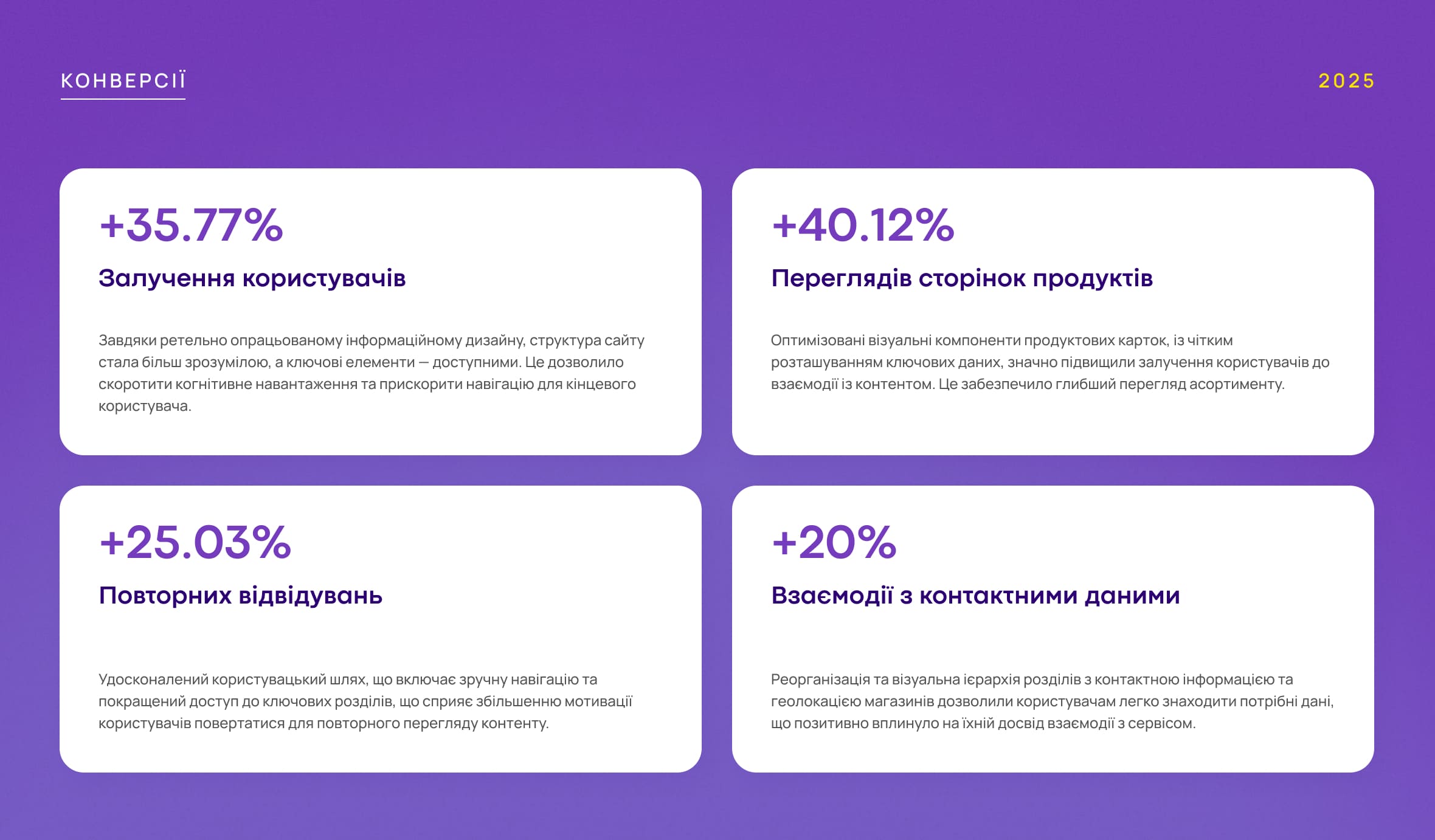
Конверсии
Благодаря редизайну сайта вовлеченность пользователей выросла на 35.77%, а просмотр страниц продуктов увеличился на 40.12%. Улучшенный и тщательно продуманный пользовательский путь сделал взаимодействие с сайтом проще и интереснее. Об этом свидетельствует рост показателя повторных посещений на 25.03%. Кроме того, взаимодействие с контактными данными увеличилось на 20%, что подчеркивает удобство навигации и простой доступ к ключевой информации.
Полученные показатели демонстрируют, что редизайн стал стратегически важным шагом, который не только улучшил пользовательский опыт, но и создал дополнительные возможности для достижения бизнес-целей клиента.

Результат сотрудничества
Як результат, ми створили ще один успішний дизайн-проєкт для мережі зручних маркетів, який відповідає сучасним вимогам і допомагає розвивати бізнес наших клієнтів. Це і є ключова мета Revend Group — створення інноваційних рішень, що сприяють успіху.
После завершения этого проекта мы взялись за дизайн их корпоративного сайта, который стал следующим важным этапом для развития бизнеса клиента. Деталями этой работы мы обязательно с вами поделимся в следующих кейсах!
Посилання
Clutch — clutch.co/profile/revend-group
Linkedin — linkedin.com/company/revendgroup