До нас звернувся наш постійний партнер — агентство SeoEvolution, з проханням допомогти з редизайном сайту для їхнього клієнта Сім23. Оскільки агентство спеціалізується на просуванні та розробці сайтів, вони доручили нам створення нової візуальної концепції, аби покращити показники користувацького досвіду.

Сім23, тепер відома як Сімі, — це стильні та сучасні магазини у форматі «convenience store», найзручнішого й найпопулярнішого типу роздрібної торгівлі у світі. Заснована у 2012 році, мережа швидко розширювала свою присутність по всій Україні, пропонуючи широкий асортимент готових страв, свіжо завареної кави та закусок. Хот-доги, бургери та свіжа випічка стали справжньою візитівкою бренду, яка вже давно підкорила серця покупців
Мережа продовжує активно зростати, відкриваючи нові магазини, зокрема в таких містах, як Теребовля та Рівне. Сьогодні в Україні працює близько 150 магазинів мережі у п’яти регіонах: Луцьк, Львів, Рівне, Тернопіль та Івано-Франківськ. Крім цього, Сім23 співпрацює з місцевими громадами, організовуючи благодійні заходи та акції.
Етапи дизайну
Щоб досягти максимальної результативності, ми розділили процес розробки сайту на чотири основні етапи. Кожен із них був тісно пов’язаний із наступним, а правильна послідовність стала запорукою успіху та високої ефективності роботи над проєктом.
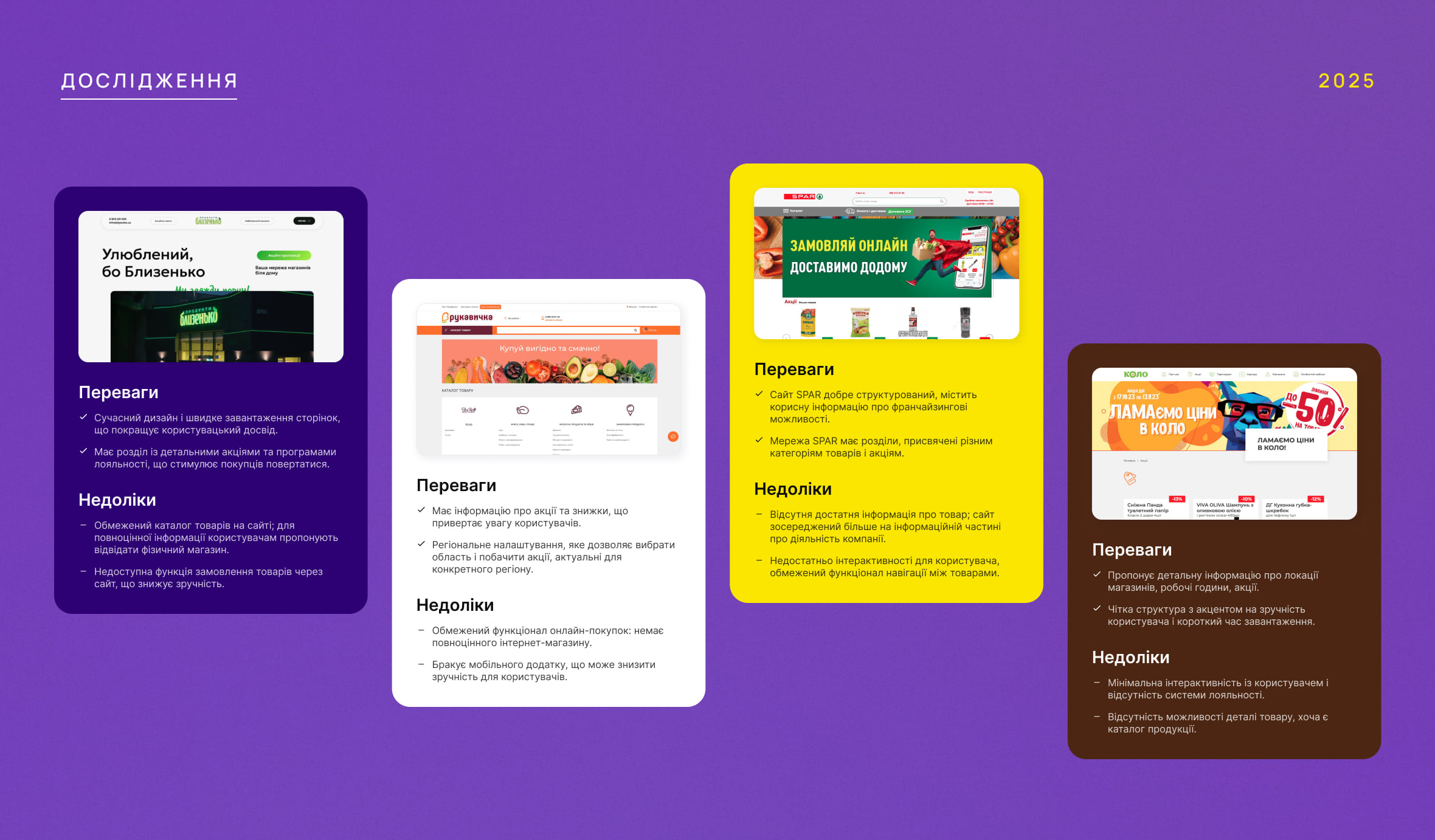
Першим етапом стали масштабні дослідження, завдяки яким ми виділили найкращі рішення в ніші e-commerce, вивчили поведінку користувачів і проаналізували помилки конкурентів, щоб уникнути їх у нашому проєкті.
На другому етапі ми розробили sitemap, де разом із клієнтом узгодили структуру, кількість сторінок і розподіл контенту. Після цього команда приступила до створення високодеталізованих wireframes, щоб уже на етапі проектування врахувати всі найдрібніші елементи та деталі.
Завершальним етапом став дизайн, де ми інтегрували всі напрацювання, отримані на попередніх етапах, і створили інтерфейс, що вражає своєю зручністю та ефективністю.

Дослідження
На етапі дослідження ми зібрали варіанти екранів для натхнення, орієнтуючись на кращі практики дизайну в e-commerce. Це допомогло виявити актуальні тренди, проаналізувати конкурентів і зрозуміти, як інтегрувати сучасні рішення для покращення користувацького досвіду. Такий підхід дозволяє створити дизайн, що відповідає вимогам ринку та гарантує приємні враження від взаємодії з сайтом.

Сайтмап
Стандартний sitemap дає чітке уявлення про структуру сайту, дозволяючи одразу побачити вміст та порядок блоків на кожній сторінці. Це значно полегшує процес затвердження, оскільки дозволяє швидко виявити необхідні зміни. Такий підхід дає змогу гнучко взаємодіяти з блоками: додавати нові чи видаляти непотрібні. Як результат, кількість правок на наступних етапах значно зменшується, що сприяє більш ефективній та зручній роботі над проектом.

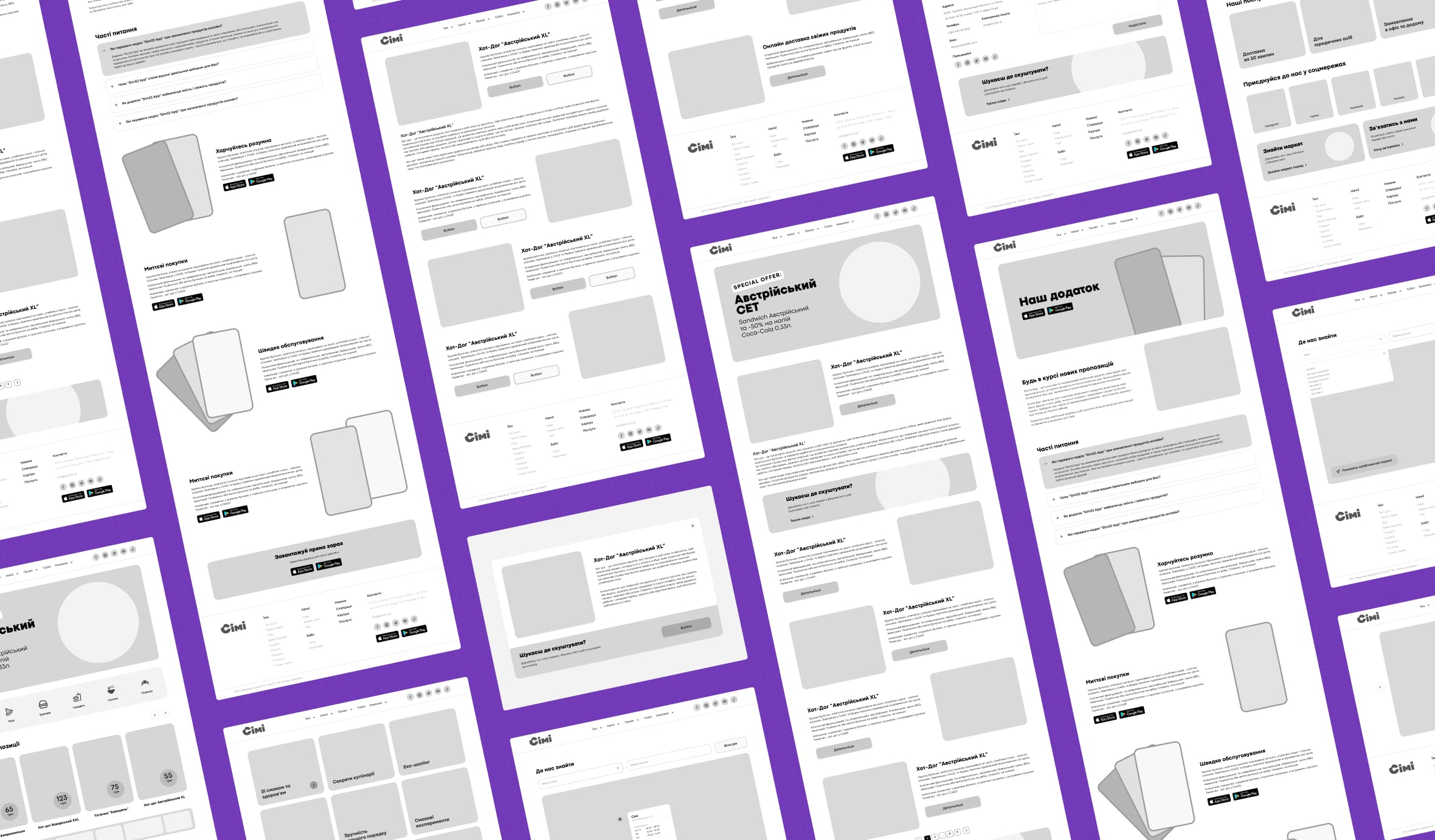
Варфрейми
Ми приділяємо особливу увагу розробці wireframes, враховуючи кожну деталь — навіть розташування таких елементів, як лейбли акцій чи корзина. Це дає змогу одразу на етапі макету оцінити загальну структуру сайту та визначити, наскільки зручним та функціональним буде даний продукт.

Після затвердження wireframes і структури сайту ми розпочали етап досліджень, де зосередились на пошуку інноваційних рішень для візуальної складової проекту. Важливою перевагою став вже наявний брендинг Сім23, документацію якого нам надали для подальшої роботи.

Дизайн
Ми розробили кілька варіантів головної сторінки, експериментуючи з дизайном хедера, футера та розміщенням основних блоків. Кожний варіант був ретельно проаналізований. Менш вдалі рішення були відкинуті, а натомість ми тестували нові концепції, щоб досягти кращих результатів. В підсумку, ми створили дві продумані версії головної сторінки, які були представлені клієнту.


Після отриманого фідбеку та внесення правок команда розпочала розробку дизайн-системи, яка включала створення компонентів, стилів шрифтових пар і кольорів. Це дозволило нам створити єдину візуальну концепцію, що забезпечує узгодженість всього сайту. Згодом ми зосередилися на розробці внутрішніх сторінок.

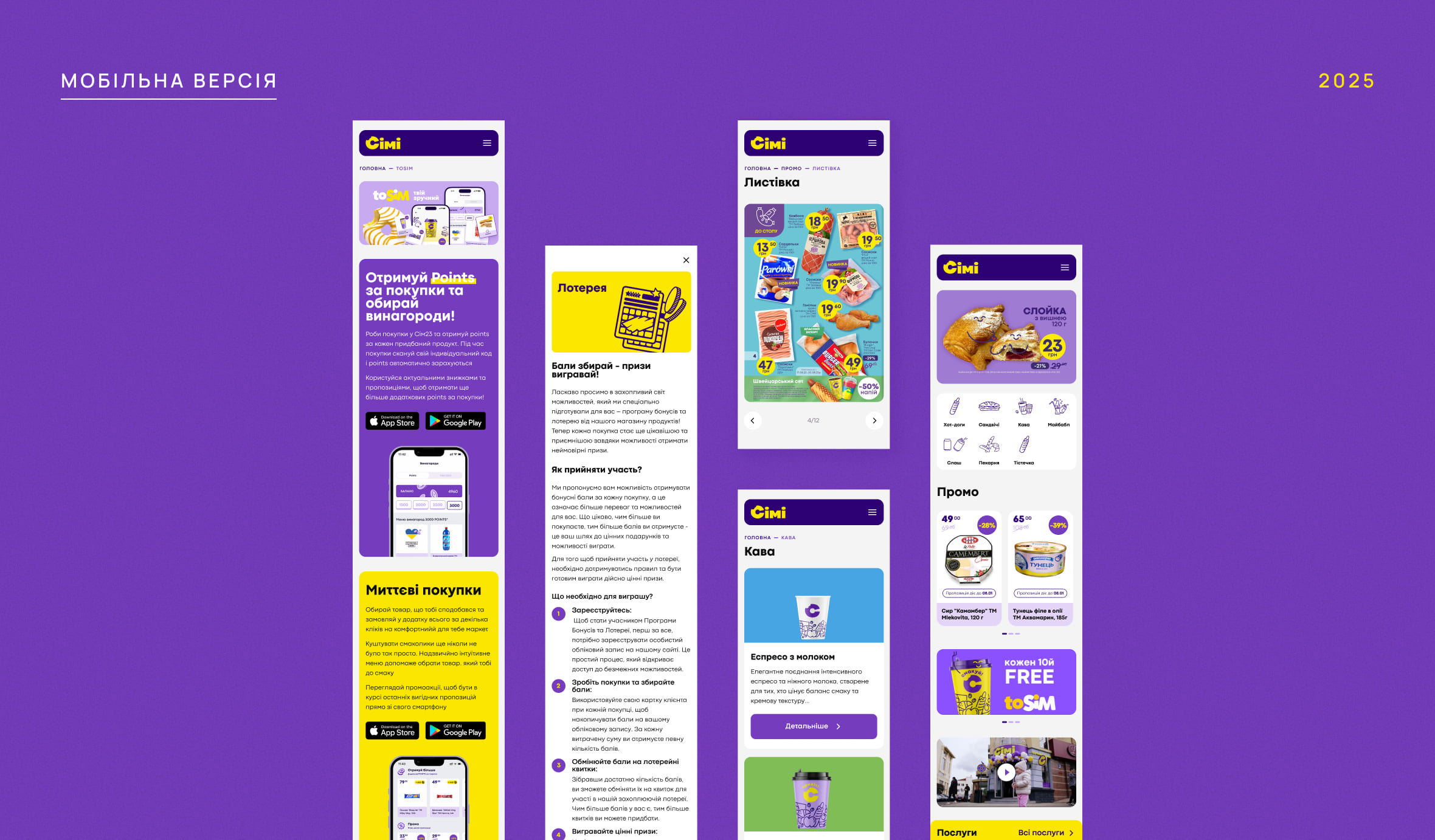
Після затвердження десктопної версії ми з командою розпочали розробку мобільної версії сайту. Оскільки понад 56% користувачів відвідують сайт через мобільні пристрої, ми зосередилися на створенні адаптивного та зручного інтерфейсу. Тим самим, забезпечили оптимальний користувацький досвід, гарантуючи, що сайт виглядає і функціонує коректно на різних пристроях, незалежно від їхнього розміру або типу екрану.

Мобільна версія
Інтерфейс мобільної версії спроектовано таким чином, щоб сайтом було комфортно користуватися навіть на найменших екранах. Він має інтуїтивно зрозумілу навігацію, що дозволяє швидко орієнтуватися в контенті на сторінках. Такий підхід гарантує бездоганний досвід користування, що відповідає потребам навіть найвибагливіших користувачів мобільних пристроїв.

Дизайн система
У кожному проєкті ми дотримуємося системного підходу, що надає можливість створювати узгоджені та ефективні рішення. Це покращує взаємодію користувачів з продуктом і сприяє досягненню поставлених цілей.
Залежно від вимог проєкту, ми можемо розробити як повноцінну дизайн-систему, так і UI-kit. Вибір залежить від складності проєкту та його потреб у масштабуванні.
Також ми надаємо документацію для розробників, де детально описуємо поведінку елементів на сторінці.

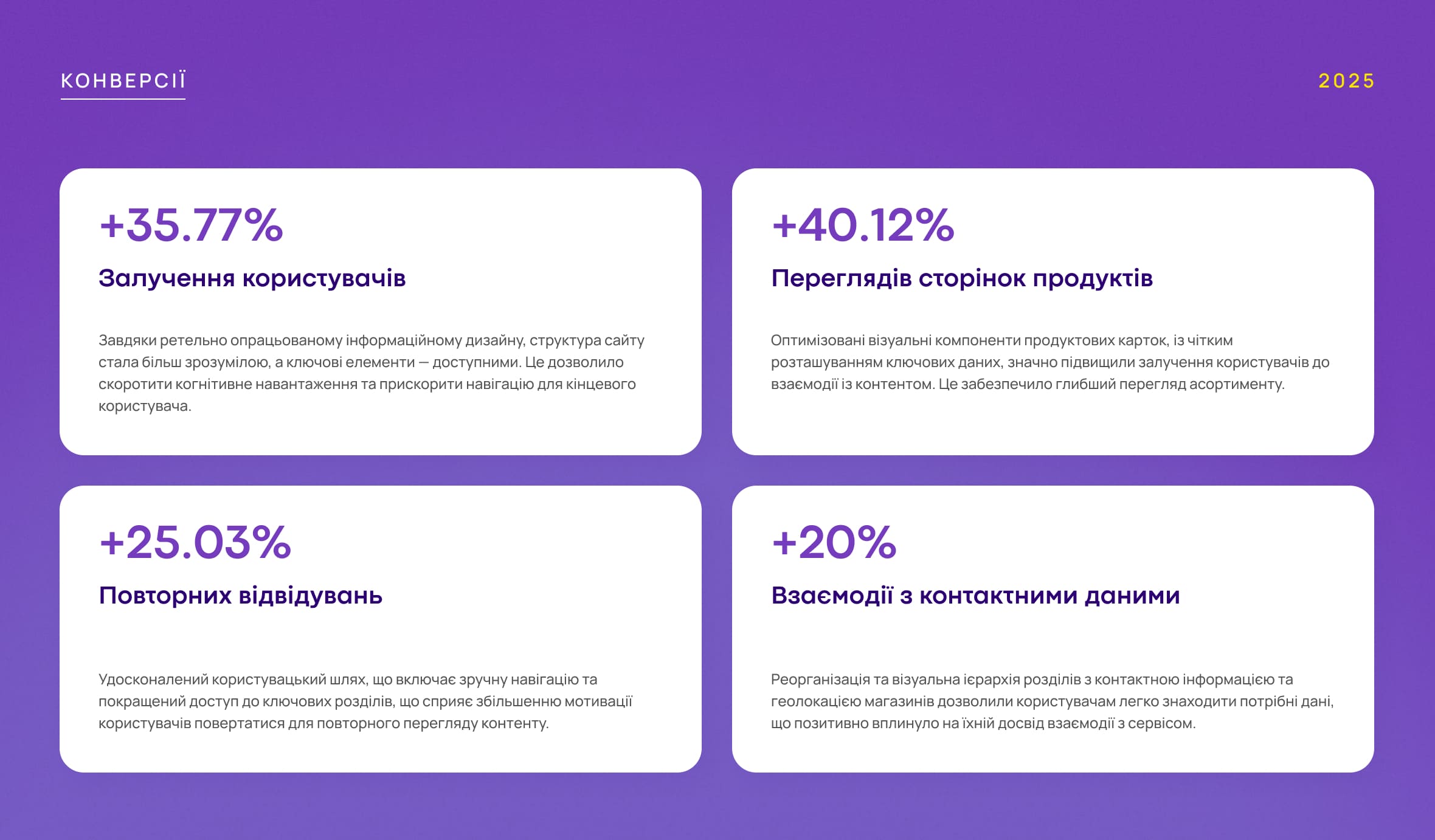
Конверсії
Завдяки редизайну сайту залученість користувачів зросла на 35.77%, а перегляд сторінок продуктів збільшився на 40.12%. Покращений та ретельно продуманий користувацький шлях зробив взаємодію з сайтом простішою та цікавішою. Про це свідчить зростання показника повторних відвідувань на 25.03%. Крім того, взаємодія з контактними даними збільшилася на 20%, що підкреслює зручність навігації та простий доступ до ключової інформації.
Отримані показники демонструють, що редизайн став стратегічно важливим кроком, який не лише покращив користувацький досвід, але й створив додаткові можливості для досягнення бізнес-цілей клієнта.

Результат співпраці
Як результат, ми створили ще один успішний дизайн-проєкт для мережі зручних маркетів, який відповідає сучасним вимогам і допомагає розвивати бізнес наших клієнтів. Це і є ключова мета Revend Group — створення інноваційних рішень, що сприяють успіху.
Після завершення цього проєкту ми взялися за дизайн їх корпоративного сайту, який став наступним важливим етапом для розвитку бізнесу клієнта. Деталями цієї роботи ми обов’язково з вами поділимося у наступних кейсах!
Посилання
Clutch — clutch.co/profile/revend-group
Linkedin — linkedin.com/company/revendgroup